
บทความเกี่ยวกับการ Crop และ การ Resize ภาพเพื่อเอาลงเว็บไซต์
ก่อนอื่นมาทำความเข้าใจก่อนว่า การ Crop และ การ Resize มีความแตกต่างกันอย่างไร
1. Crop คือการตัดส่วนของภาพที่ไม่สำคัญออกไป ในรูปแบบนี้จะไม่สามารถใช้ในการย่อภาพได้เลย
2. Resize คือการย่อภาพให้มีขนาดเล็กลง ในรูปแบบนี้ไม่สามารถตัดส่วนภาพที่ไม่ต้องการออกได้เลยเช่นกัน
Crop เป็นการตัดส่วนที่ไม่สำคัญของภาพออก เช่น ถ้าเราถ่ายรูปสินค้ามา แล้วเราต้องการใช้เฉพาะตัวสินค้าไม่ต้องการบริเวณโดยรอบของภาพ เราก็สามารถใช้คำสั่ง Crop ได้เลย

จากภาพเราจะเห็นได้ว่าเราไม่ต้องการบริเวณโดยรอบของภาพ เราต้องการเฉพาะกระเป๋าเท่านั้น โดยจากภาพตัวอย่างเราต้อง Crop ภาพ (สาธิตวิธี Crop ภาพจากโปรแกรม Photoshop Cs3)
1. ให้เราทำการเปิดภาพขึ้นมาโดยเปิดโปรแกรม Photoshop แล้วเลือกเมนู File>>Browse แล้วเลือกรูปที่ต้องการที่จะ Crop

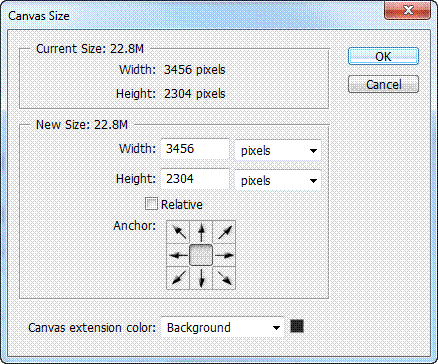
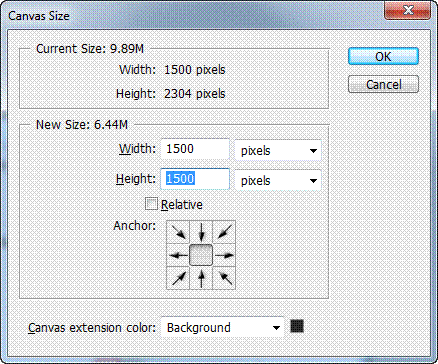
2. หลังจากเปิดรูปแล้วให้เข้าไปที่เมนู Image>>Canvas Size

หน้าต่าง Canvas Size จะเห็นว่ามี Width(กว้าง) และ Height(สูง) แล้วก็จะมีลูกศร 8 ทิศ
Width (ความกว้าง) ไว้สำหรับตัดส่วนของความกว้าง
Height (ความสูง) ไว้สำหรับตัดส่วนของความสูง
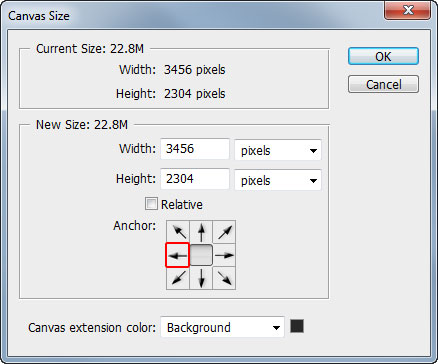
ลูกศร 8 ทิศ ถ้าต้องการตัดด้านขวามือ ให้กดลูกศรไปทางซ้าย แล้วเลือกขนาดที่ต้องการตัด

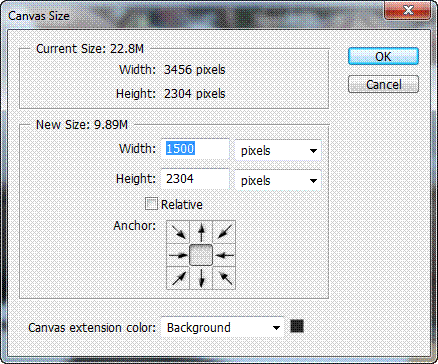
เราจะมาลองทำกับรูปตัวอย่าง เราจะปรับด้านกว้าง (Width) ไปที่ 1500 โดยให้หน่วยเป็น pixels

จากภาพเราจะปรับมาที่ขนาด 1500 Pixels

ภาพนี้ถูกปรับขนาดมาแล้วให้เป็น 1500 Pixels
หลังจากปรับด้านกว้างมาแล้วให้เราปรับที่ด้านสูง (Height) ไปที่ 1500 Pixels เหมือนกับด้านสูง

จากภาพเราจะปรับมาที่ขนาด 1500 Pixels

จากภาพเราปรับขนาดด้านกว้าง (Width) เป็น 1500 Pixels แล้วด้านสูง (Height) เป็น 1500 Pixels
เพียงเท่านี้เราก็จะได้ภาพสินค้าตามที่เราต้องการ

ภาพตัวอย่างก่อน Crop

ภาพตัวอย่างหลัง Crop
ส่วนการ Resize คือการย่อรูปภาพให้มีขนาดเล็กลง ประโยชน์ของการย่อรูปภาพมีหลายอย่าง เช่น เวลานำรูปลงในเว็บไซต์ ถ้ารูปที่มีการย่อให้ไฟล์เล็กๆ ก็จะสามารถดูรูปได้เร็วกว่ารูปที่ยังไม่ได้ย่อไฟล์และยังไม่เปลืองพื้นที่ในการเก็บรูปอีกด้วย (เราจะนำภาพที่ Canvas มาทำการ Resize ต่อเลย)
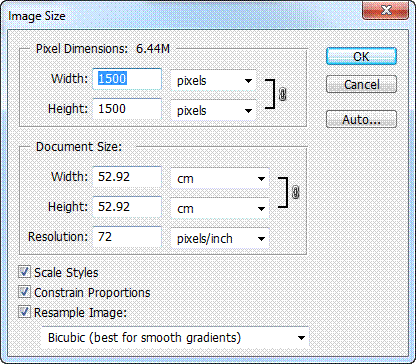
1. ให้เราเข้าเมนู Image>>Image Size…

จากภาพ จะเห็นว่าทั้งความกว้าง (Width) และความสูง (Height) จะค่า 1500 Pixels ตามที่เรา Canvas Size ไป
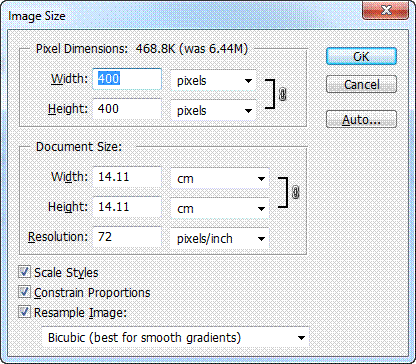
2. จากนั้นให้ปรับค่า (ค่าเดิม 1500 Pixels) ให้เป็นค่า 400 Pixels
ในการปรับค่าจะเห็นได้ว่าจะมีคำสั่งเพิ่มเติมคือ Constrain Proportions
Constrain Proportions คือ การปรับขนาดทั้ง ด้านกว้าง (Width) และด้านสูงพร้อมๆกัน เช่น ถ้าเราปรับด้านกว้าง (Width) ที่ 400 ด้านสูง (Height) ก็จะได้ 400 เช่นกัน แต่ถ้าเราไม่เลือกคำสั่ง Constrain Proportions ถ้าเราปรับด้านกว้าง (Width) 400 ด้านสูง (Height) ก็จะได้ 1500 ตามเดิม

จากรูปเราก็ปรับทั้งด้านกว้าง (Width) และ ด้านสูง (Height) ก็ถูกปรับมาที่ 400 Pixels อัตโนมัติ
เพียงเท่านี้เราก็จะได้ภาพที่มีขนาดเล็กลงแบบไม่ผิดสัดส่วน

จากภาพ คือภาพที่ถูกย่อขนาดให้เหลือ 400 Pixels
ปล. ตัวอย่างภาพที่ผิดสัดส่วนถ้าเราไม่ได้เลือกคำสั่ง Constrain Proportions

จากภาพนี้ ด้าวกว้าง (Width) จะมีค่าที่ 400 Pixels แต่ด้านสูง (Height) ไม่ได้ถูกย่อแบบอัตโนมัติเลยมีขนาด 1500 Pixels